
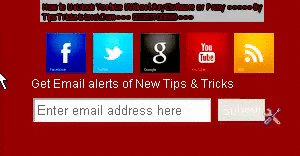
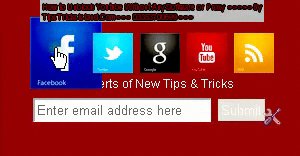
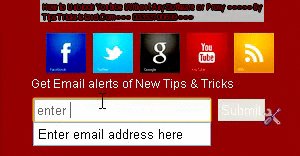
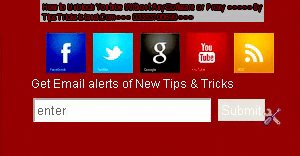
Metro Style Social Media Widget with Email Subscription Box

Recommendations.
- Avoid Robots to Crawl Archive in Blogger
- Best Practice to Promote Your Blog/Website
- Blog Author Box Widget Below Every Post
How to Install Metro Style Social Media Widget with Email Subscription Box
It is very simple to install I will guide you step by step how can you install this widget to you blogger blog. Follow the given below steps..
Fist of all Backup Your Blogger Template
Step-1 = Go to Blogger Dashboard >> Layout>>
Step-2 = Add Javascript HTML Gadget
Now copy this code and change the highlighted text with your ID Page or links and Paste in HTML/JavaScript in Blogger Layout
<ul class="rnhckr-bubblewrap"><li><a href="https://www.facebook.com/TipsTrickislandCOM"><img src="http://i.imgur.com/6AI7jNU.png" title="Follow Us on Facebook"/></a></li><li><a href="http://www.twitter/RazBlogs"><img src="http://i.imgur.com/qWbojzO.png" title="Follow Us on Twitter"/></a></li><li><a href="https://plus.google.com/101599591590694433398"><img src="http://i.imgur.com/g8dACcy.png" title="Follow Us on G+"/></a></li><li><a href="http://www.youtube.com/RazBlogs"><img src="http://i.imgur.com/WOWCE5P.png" title="Subscribe Us on Youtube"/></a></li><li><a href="http://feeds.feedburner.com/RazHackingTricks"><img src="http://i.imgur.com/SgONHEw.png" title="Subscribe Us on RSS Feed"/></a></li></ul></div><style>.mbt-email{background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;width:300px;padding:10px 0 0 55px;float:left;font-size:1.4em;font-weight:bold;margin:0 0 10px 0;color:#686B6C;}.mbt-emailsubmit{background:#9B9895;cursor:pointer;color:#fff;border:none;padding:3px;text-shadow:0 -1px 1px rgba(0,0,0,0.25);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font:12px sans-serif;}.mbt-emailsubmit:hover{background:#E98313;}.textarea{padding:2px;margin:6px 2px 6px 2px;background:#f9f9f9;border:1px solid #ccc;resize:none;box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;width:170px;color:#666;}</style><div class="mbt-email">Subscribe via Email<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=RazHackingTricks‘, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true"><input gtbfieldid="3″ class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" /><input type="hidden" value="RazHackingTricks" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="mbt-emailsubmit" value="Submit" type="submit" /></form></div><div dir="ltr" style="text-align: left;" trbidi="on"><div style="text-align: right;"><span style="font-size: xx-small;"><ahref="http://www.tipstricksisland.com/metro-style-social-media-widget-with-email-subscription-box.html"target="_blank">Get this Widget</a></span></div></div>
Save Your Template and Check Blogger Home Page..Must Insert this widget in Sidebar right or left
Hope You all will like my Blog and Whatever I am posting for my Visitors. Keep in Touch Stay Connected With use and Follow our Social Media Networks for Get Free Updates and New Tips & Tricks From RAZBlogs







Comments